
2つの機能で共通すること
グループ化とアタッチの共通機能
- 複数のレイヤーを1つのグループにまとめて操作できる状態にする
- 移動や拡大縮小がまとめてできる
- 解除すると、バラバラの状態に戻すことができる
複数の画像の位置や大きさを編集するときに、ひとつのグループにしておくと、1回の操作で移動したり拡大したりするので、デザインが崩れず便利です。
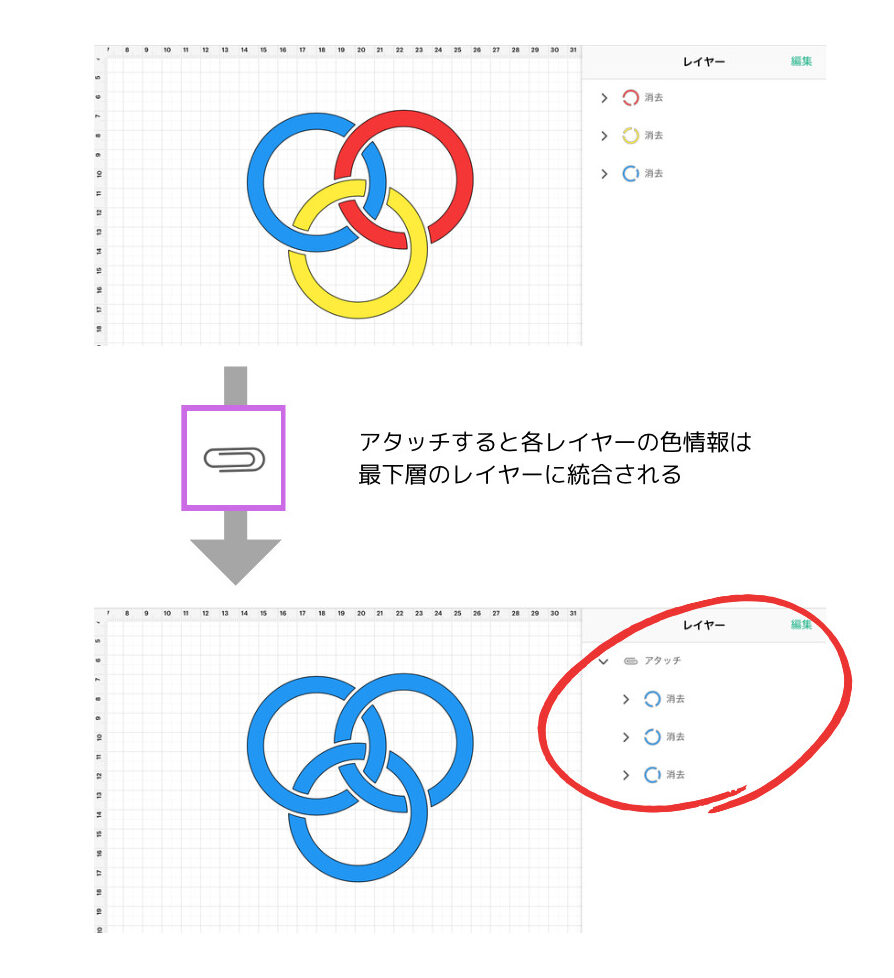
では、3つのレイヤーを組み合わせたこの図形を使って、アタッチとグループ化の機能の違いについてみていきましょう。

グループ化だけの機能
グループ化のみの機能
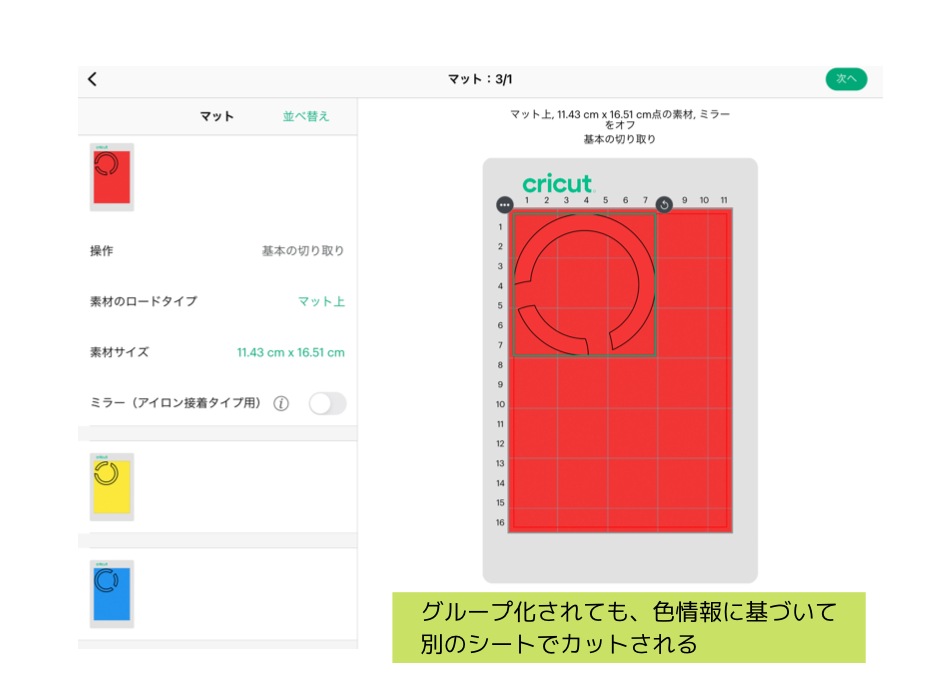
- カットする場合、色ごとにマットが区別され、それぞれ最適な場所に配置される
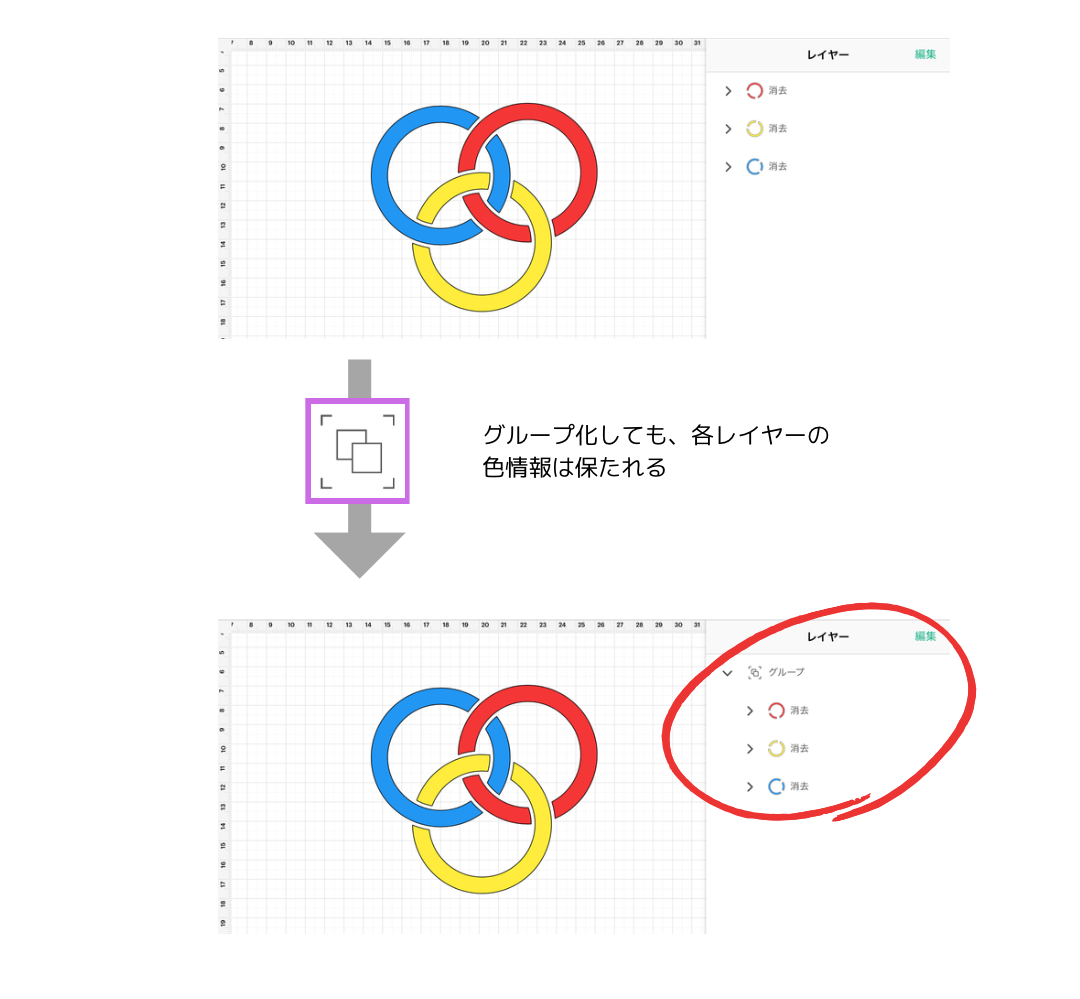
- グループ化された複数のレイヤーは、それぞれ元の情報を維持できる

SVG形式でダウンロードした画像は、グループ化されていることがあります。それぞれのパーツを編集したいときは、グループ化を解除するとバラバラになり、個々で編集可能になります。
カット画面では、指定の色とマットの大きさに合わせてバラバラに配置されるので、カット後にデザインを組み合わせ直す必要があります。シートの節約になりますが、複雑な配置のデザインだと、貼り合わせるのにちょっと大変かもしれません。

こんなときに便利
- 複数色のレイヤーでできているデザインをひとまとめにして作業したい
- またあとでそれぞれのレイヤーを編集する予定がある
- カッティングシートをできるだけ節約したい
アタッチだけの機能
アタッチだけの機能
- アタッチされた複数のレイヤーは、1番下のレイヤーの情報に統合される
- アタッチを解除しても、統合された情報のまま分解される
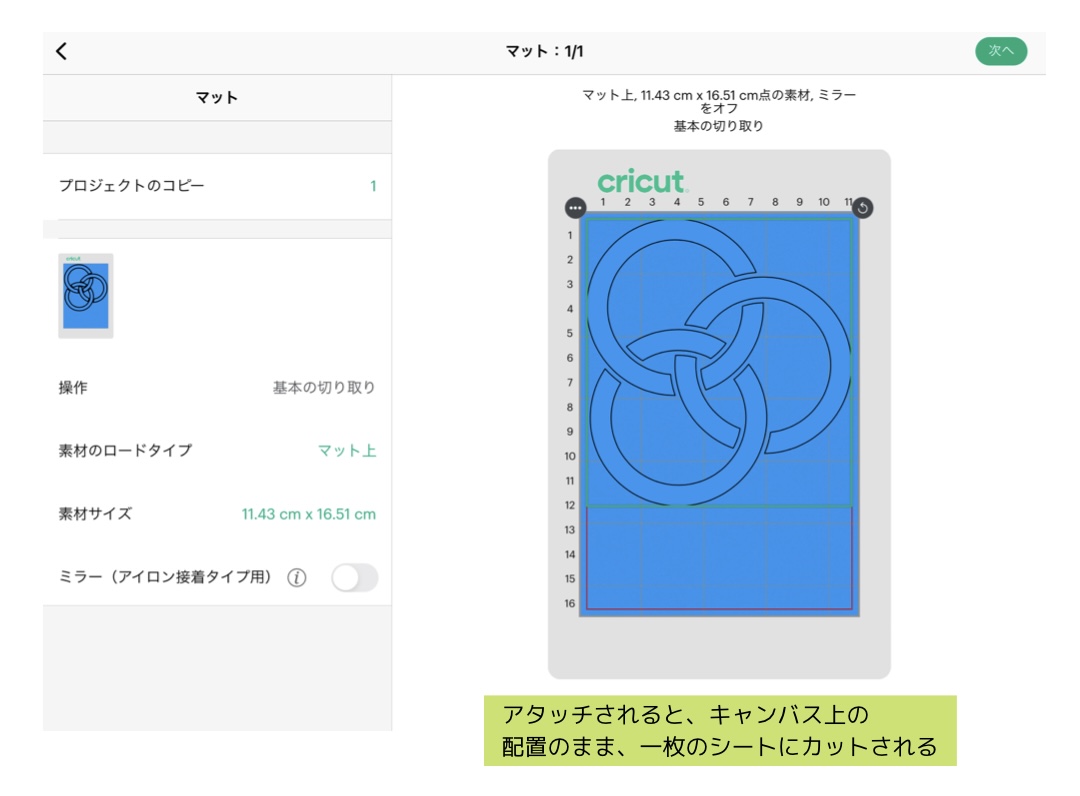
- カットする場合、キャンバス画面で配置した配置のままカットされる
- カットレイヤーとペン描画レイヤーをアタッチすると、キャンバス上の配置のままカットとペン描画ができる。

グループ化との一番の違いは、画面で表示されたままの配置でカットされるところです。下の画像のように、キャンバスで配置したままの形でカットされます。

画面上のデザインを崩すことなくカットしたい場合は、アタッチを選んでください。ただし、全て同時にカットするので、色は一色になります。
カットとペン描画を組み合わせるときも、アタッチをすればバラバラにならず、キャンバス通りの配置になります。その時の順番は、まずペン描画、その後続けてカットが実行されます。
こんなときに便利
- レイヤーは異なるが、単色のデザインのとき
- キャンバス上のデザインをそのままの配置でカットしたいとき
- ペン描画とカットを組み合わせたデザインにしたいとき
まとめ
単純なデザインだと、これらの機能を使わなくても大丈夫です。
レイヤーを複雑に組み合わせたり、カットの時にレイヤーの配置を維持しておきたいときは、これらの機能を使い分けると便利ですよ。
-

-
組み合わせ機能の使い方
続きを見る