

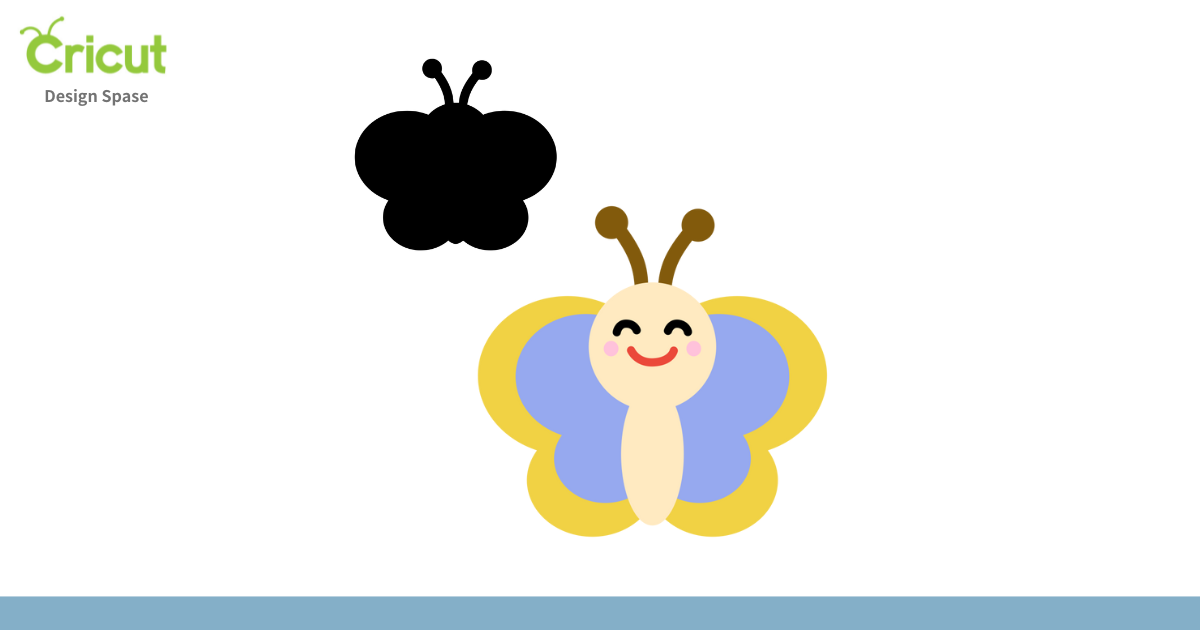
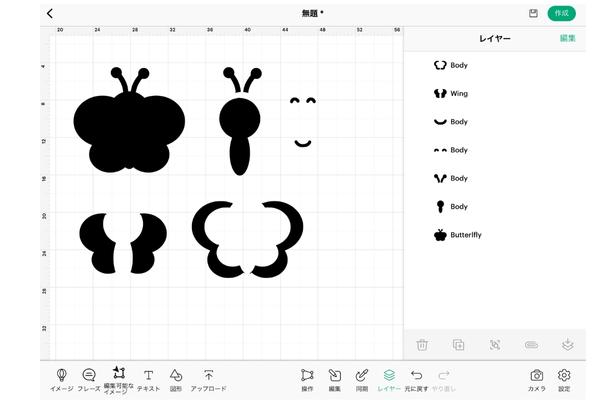
Design Spaceにアップロードしてみたら、このように真っ黒のシルエットだけになってしまって困ったことはありませんか?
それば画像形式によって引き起こされる問題です。SVGやDXF以外の画像だと、アップロード時に色が全て統一されしまい、一枚、つまり一色だけのレイヤー画像としてアップロードされてしまいます。
今回の記事では、JPEG、PNGの画像をアップロードして色わけする方法について説明します。
この記事で説明すること
- 輪郭機能を使った色わけ方法
- 色ごとにアップロードする方法
色わけ方法は主に2つ
JPEG、PNG画像をDesign Space上で色を分ける方法は、大きく二つあります。
- アップロード後、色ごとに分解する
- 色ごとにアップロードする
『2.色ごとにアップロードする』のは手間がかかりますが、隙間がなく違う色が隣接しているような画像はこちらを行う必要があります。
「輪郭」機能を使って色わけをする方法
この方法は、このようにパーツとパーツの間に、隙間がある画像に適しています。アップロード操作が1回で済むので簡単です。

輪郭機能をつかった色わけの手順
図を交えて説明していきます。
アップロードまでの手順は、こちらの記事と重複するので参考にしてください。
-

-
【Design Space】おすすめ画像形式と画像のアップロード方法|Cricut
続きを見る
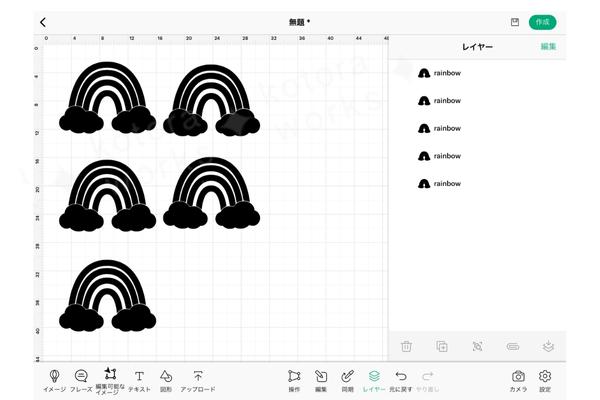
一色にアップロードされた画像を、分けたい色の数だけ複製します。
この画像の場合、5色に分けたいので、あと4枚複製します。

次に、雲だけのレイヤーを作ります。
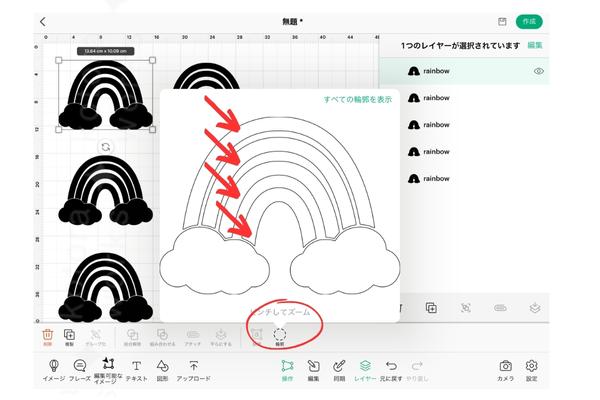
一枚のレイヤーを選択、操作タブから『輪郭』機能を選択します。
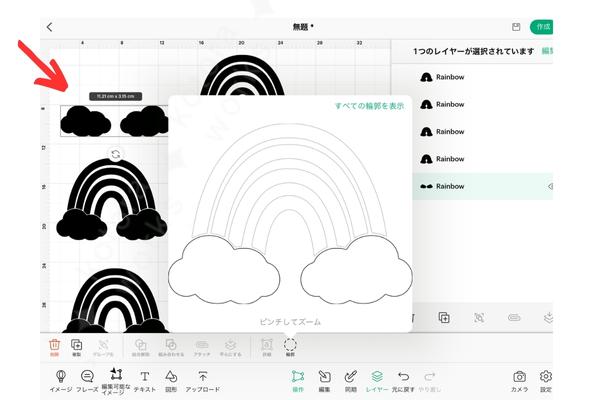
このような画面が表示されたら、雲以外のパーツ以外を選択して消します。

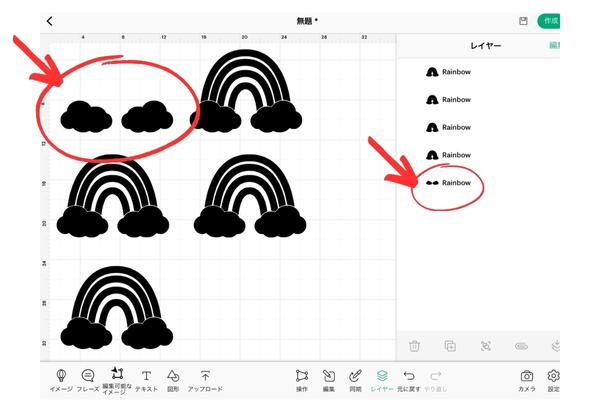
すると、雲だけ残ったレイヤーが出来上がりました。


他のレイヤーで同じ操作をくりかえします。
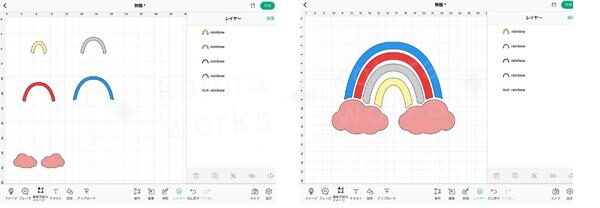
それぞれのレイヤーを色わけしておくと分かりやすいです。

これで、一枚のレイヤーから色ごとのレイヤーに分けることができました。
「輪郭」機能はとても便利なので、ぜひ覚えて活用してみてください。
色ごとにアップロードする方法
次は、色が異なるパーツが隣接したデザインの色わけ方法です。このようなデザインでは、色を変えたいパーツごとにアップロードする必要があります。

色ごとにパーツをアップロードする手順
- アップロードしたい画像をファイルから選択する
- 「選択」ツールで残したい色のパーツ以外を消去する
- 細かい部分は「消しゴム」ツールで消去する
- パーツがきれいに編集できたら、「適応」を選択
- 名前をつけて「切り取り」を選択してアップロードする
- 色ごとにパーツのアップロードを繰り返す
- 分かりやすいよう色を変更する
図を交えて説明していきます。

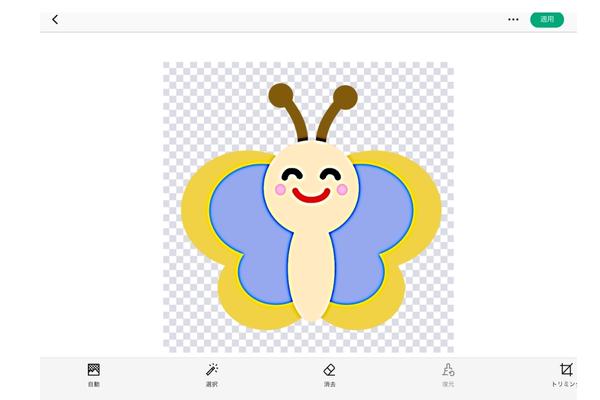
画像をアップロードすると、上のような画面になります。JPEGの場合は背景も白くアップロードされるので消去する必要があります。

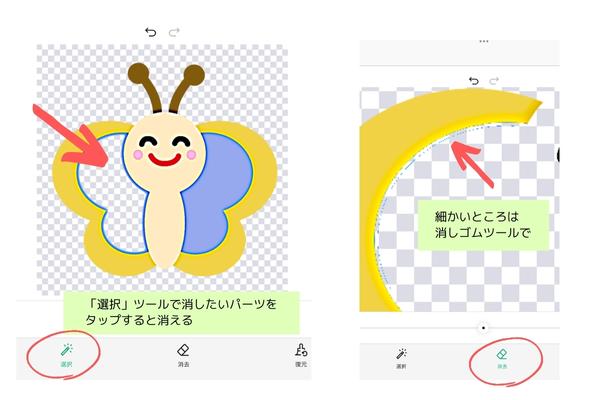
「選択」ツールを選び、消したい色のパーツをタップしていくと消去されます。この時うまく消えず残ってしまった部分は、「消しゴム」ツールを使い消去していきます。

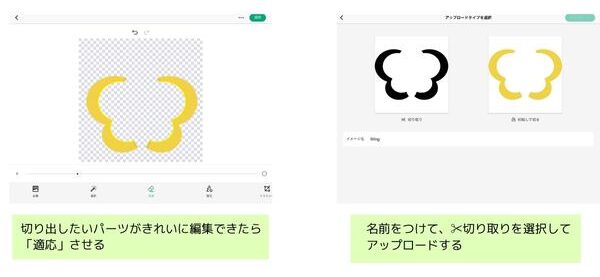
切り出したいパーツがきれいに編集できたら、右上の「適応」をクリックします。次の画面で名前をつけ、「切り取り」を選択してアップロードします。

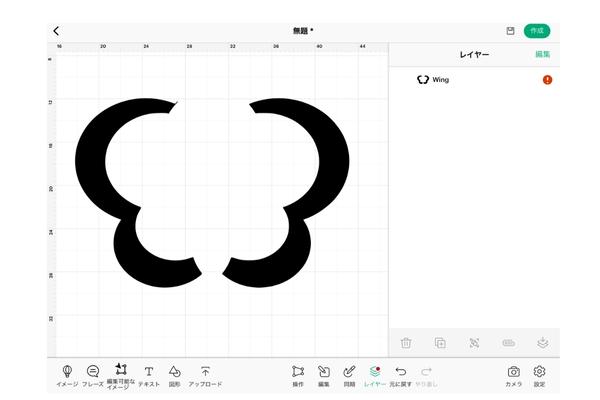
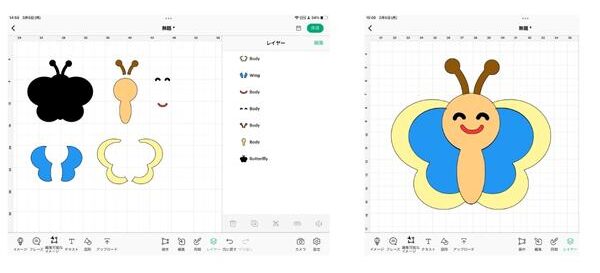
これで、黄色の羽のパーツがアップロードできました。
残りの色のパーツも同様にアップロードを繰り返します。

蝶の目と口を顔に重ねて貼りたかったので、顔は塗りつぶした状態でアップロードしました。また、土台となる全体のシルエットパーツもアップロードしました。
切り出した後、どのようにパーツを組み合わせるかを考えて各パーツを編集すると、上手く貼り合わせることができます。

分かりやすいよう各レイヤーに色をつけて完成です。重ねてみると右の図のようになりました。

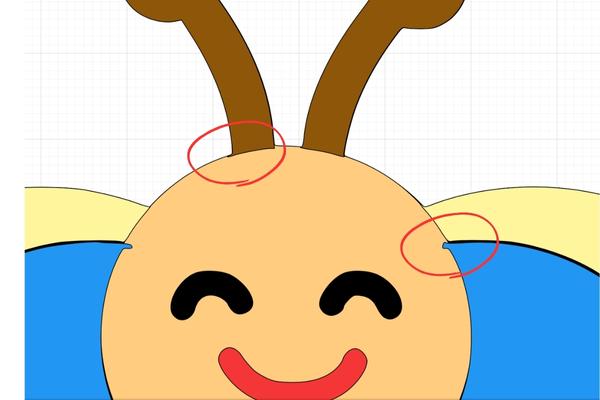
拡大してみると、各パーツがきれいに編集できていないことが分かります。アップロード前のパーツ編集が上手くいっていないと、このように汚いカットラインになってしまいます。消しゴムツールで丁寧に余計な部分を消去してあげましょう。
まとめ
この記事では、JPEG、PNG画像の色わけ方法について説明しました。ちょっと手間がかかりますが、これらの方法を使えばカラフルなカットパーツを作ることができます。
ただし、きれいなカットラインを目指す場合は、やはりSVG画像を使用するのが最も簡単でおすすめです。
ぜひ好きな画像をアップロードして、オリジナル作品作りを楽しんでくださいね。
-

-
参考【Design Space】オフセットと輪郭機能の使い方|Cricut
続きを見る
-

-
参考【Design Space】組み合わせと組み合わせ解除機能の使い方|Cricut
続きを見る