Design Spaceにはオフセットという機能があります。
オフセットを使うと、選択した画像やテキストの周りに縁取りをつけることができます。デザインを強調したり、土台を作るのに便利な機能です。

この記事で分かること
- 「オフセット」機能と使い方
- 「輪郭」機能と使い方
- 枠・縁取りデザインの作り方
- シールの土台の作り方
オフセットとは
オフセットの機能
画像の外側にアウトライン、または内側にインラインを作る
こんなときに使える!
- 文字に縁取りをつけたい
- デザインの土台部分を作りたい
- 画像の内側をくり抜きたい
- シールのアウトラインをつけたい
オフセット機能の使い方
オフセットの作り方は、単体のレイヤーと、グループレイヤーまたはテキストレイヤーでは少しだけ異なります。画像を見ながら手順を説明していきます。
単体レイヤーのオフセットの作り方
選択したレイヤーが1つの結合した画像で構成されている場合、無条件で1つのオフセットレイヤーになります。
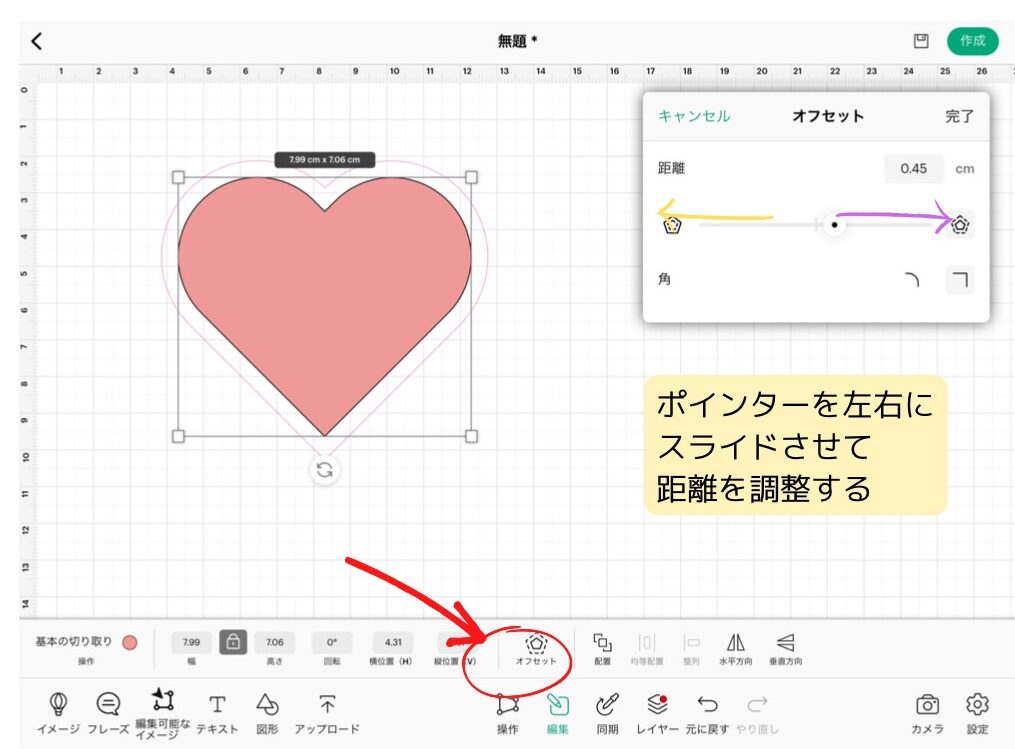
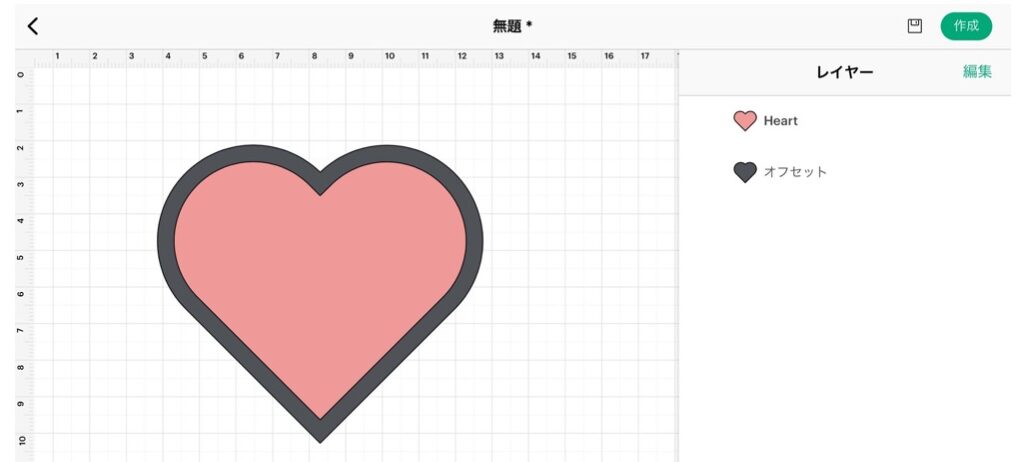
- 縁取りをつけたい画像を選択する
- 「編集」タブ内にある「オフセット」を押す
- 「距離」で、画像とどのくらい離れたラインにするか調整する
- 「角」で、ラインの結合部分を角にするか丸にするか選ぶ
- 「完了」で終了する


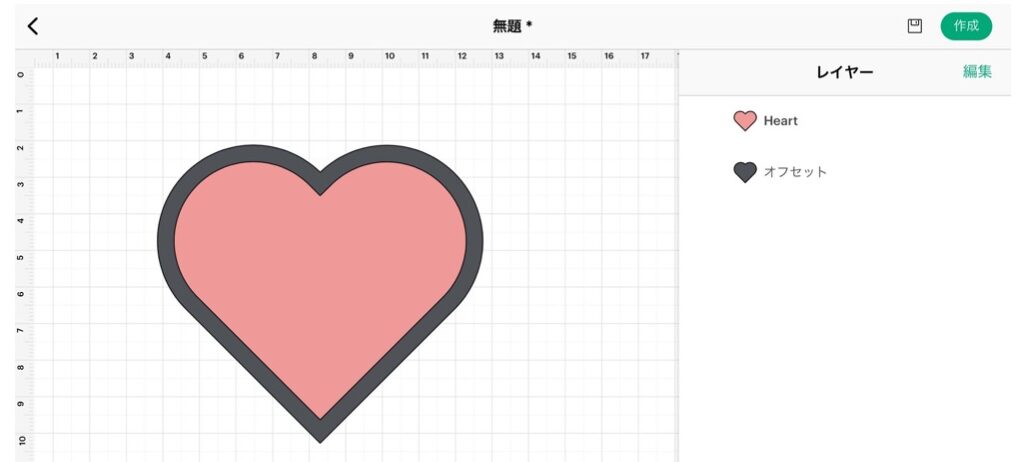
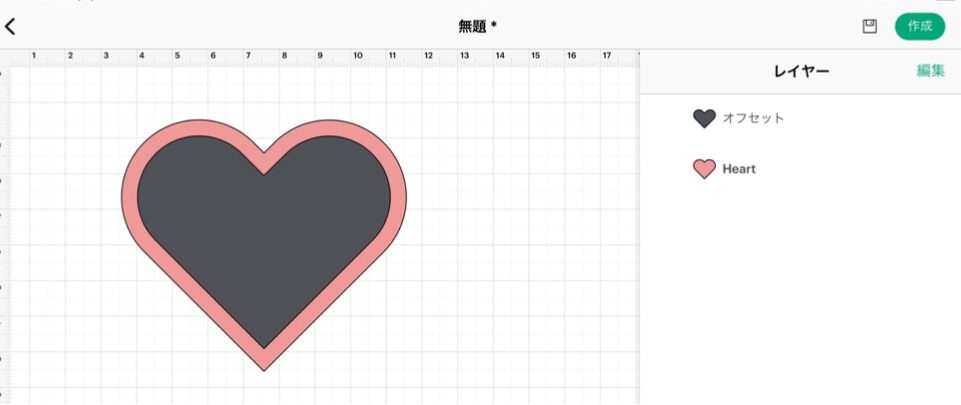
これで、ピンクのハートの輪郭より0.45cm大きいオフセットレイヤーが出来ました。レイヤーボックスを見ると分かるように、外枠ができたのではなく、ひと回り大きなハートがオフセットレイヤーです。
グループレイヤー、テキストのオフセットの作り方
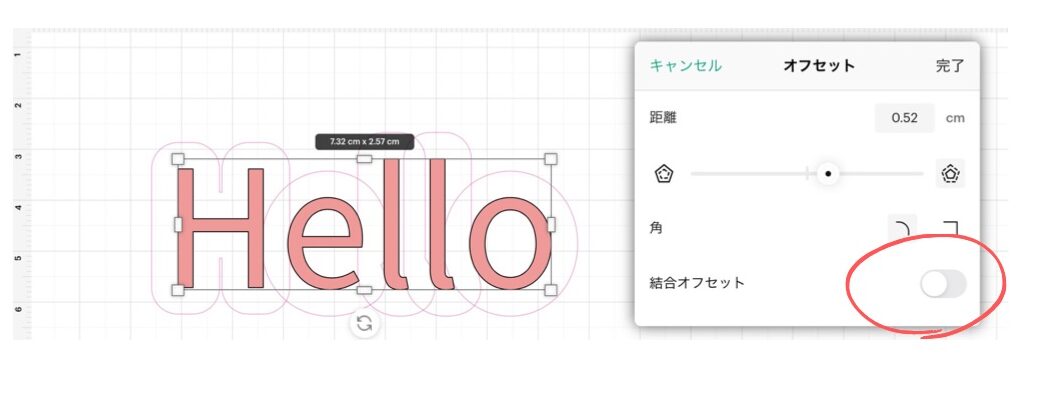
グループレイヤー、またはテキストにオフセット機能を使う場合は、「結合オフセット」にするかどうかを選びます。OFFにすると、レイヤーごと、または一文字ごとにそれぞれバラバラのオフセットレイヤーが作られます。ONにすると、各レイヤー、または文字のオフセットが重なる部分が結合した、一つのオフセットレイヤーが作られます。
- 縁取りをつけたいテキストを選択する
- 「編集」タブ内にある「オフセット」を押す
- 「距離」で、画像とどのくらい離れたラインにするか調整する
- 「角」で、ラインの結合部分を角にするか丸にするか選ぶ
- 「結合オフセット」のON、OFFを選ぶ
- 「完了」で終了する
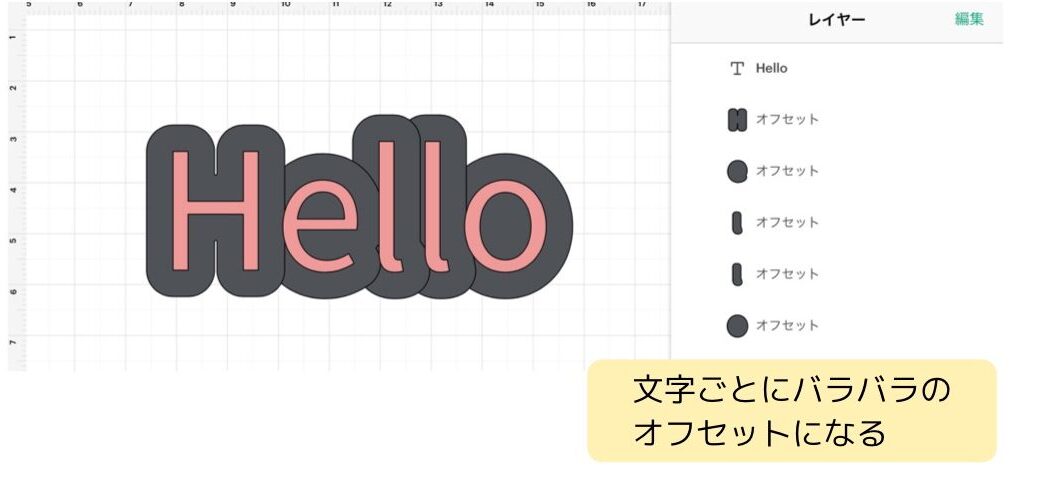
結合オフセット「OFF」にすると…


文字ごとに独立したオフセットが出来ました。グループにした複数画像のオフセットも同様になります。
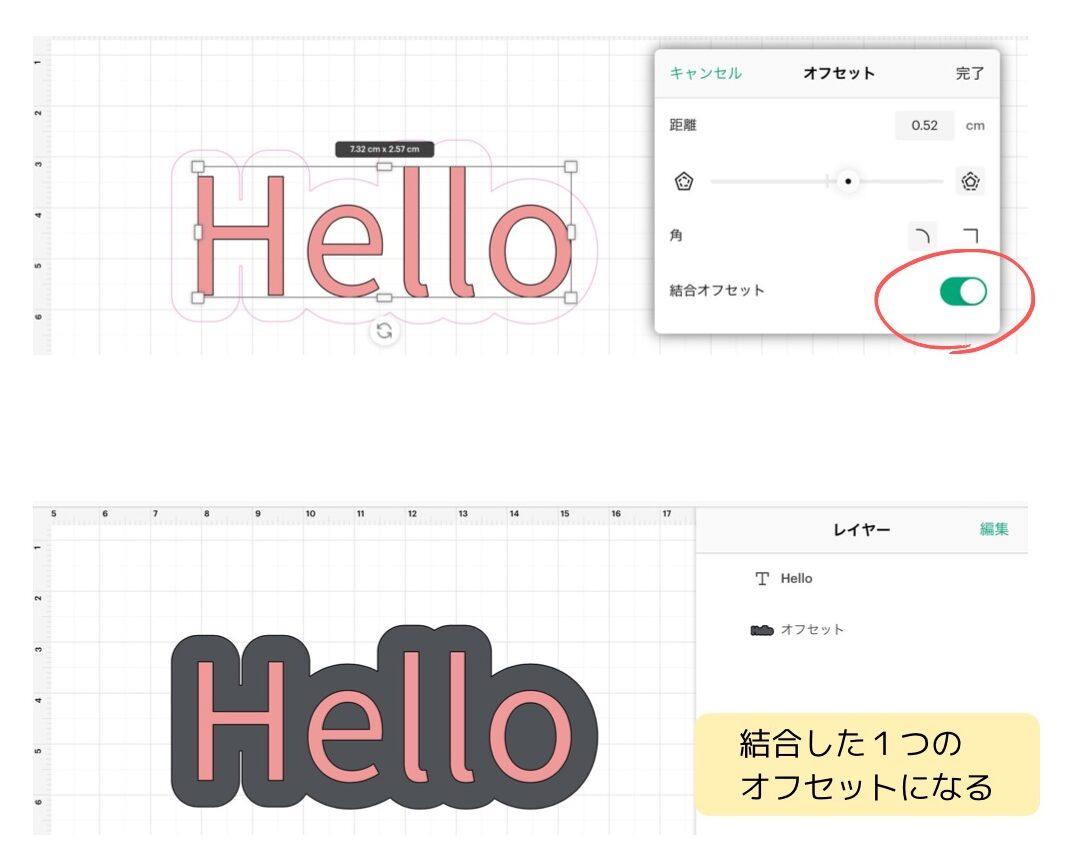
一方、結合オフセット「ON」にすると…

結合した1つのオフセットになります。この後テキストを編集してもオフセットは変化してくれないので、文字の編集を完成させてからオフセットを作るようにしてください。
作成されたオフセットレイヤーは、アウトライン(外側のライン)の場合は最下層に、インライン(内側のライン)の場合は最前面に配置されます。
オフセット機能を使ったデザイン例
では、具体的にどんなデザインに使うかご紹介していきます。
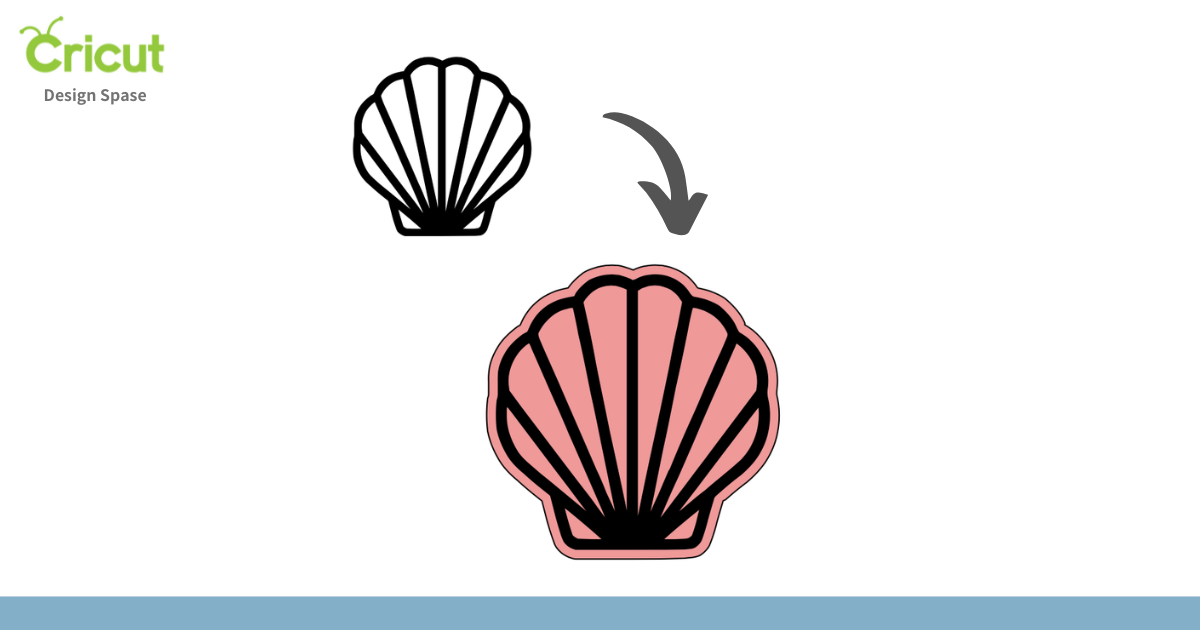
画像にアウトラインを作る
ハートの外側にアウトラインをつけるとひとまわり大きいハートができます。

縁取りができてハートがよく目立ちますね。
最初に説明した通り、画面上は外側だけにラインができたように見えますが、実際はピンクのハートとひとまわり大きいグレーのハートを2枚重ねたデザインになります。
画像にインラインを作る
ハートの内側にインラインを作ると、ひとまわり小さいハートができます。

これを、元のピンクのハートと一緒に「選択」→「組み合わせ・消去」すると…

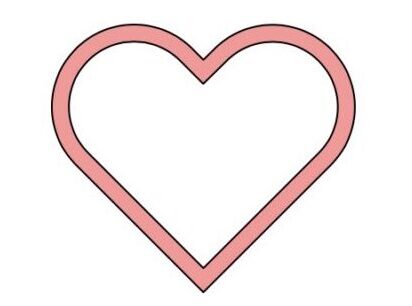
このようにハートの枠が出来上がります。
組み合わせ機能についてはこちらの記事を参照してくださいね。
-

-
参考【Design Space】組み合わせと組み合わせ解除機能の使い方|Cricut
続きを見る

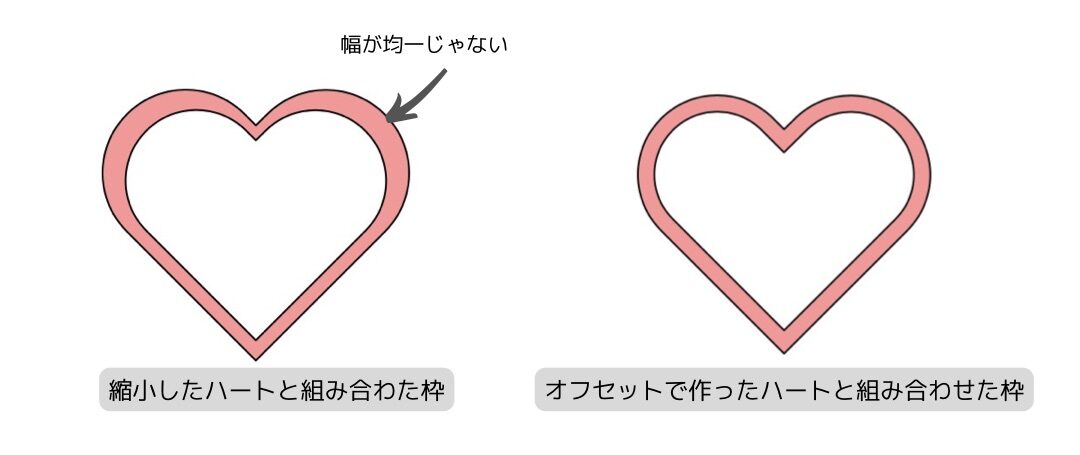
拡大・縮小だと、元の画像と重ねた時にラインの幅にズレができてしまいます。
下の図は、ハートと、そのハートを縮小したものを使って、「組み合わせ・消去」で作ったハートの枠です。ラインの幅が均一でないことがわかります。


画像に土台を作る
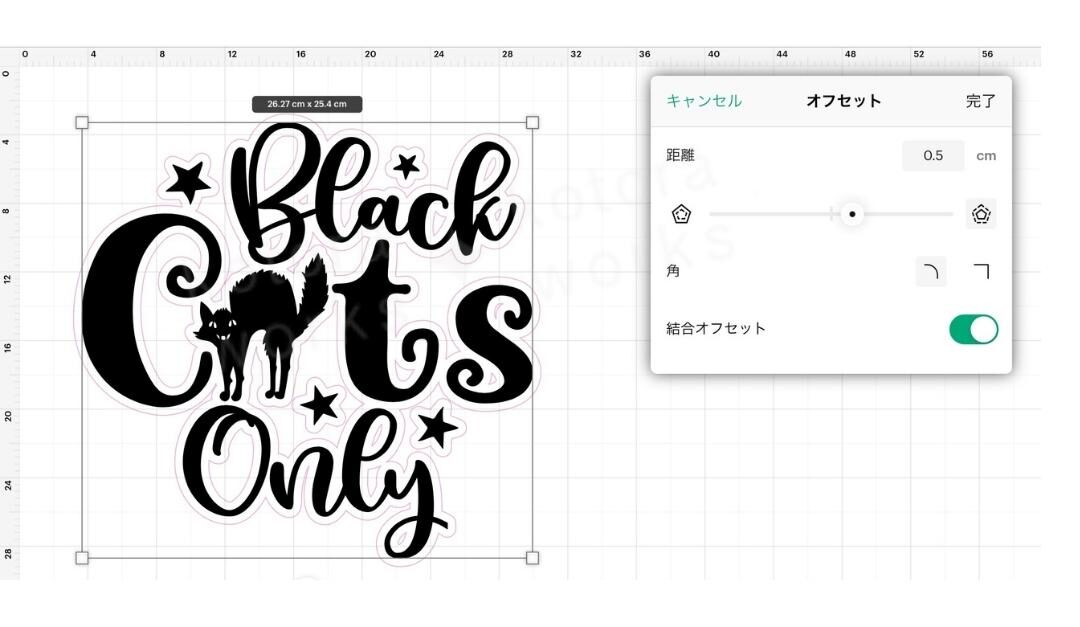
次は、このようなたくさんのパーツで出来ているデザインに土台を作ってみましょう。パーツがバラバラの画像も土台を作ると、貼りやすいシールが作れます。

画像を選択し、外側に0.5cm、角は丸、結合オフセットを選びます。

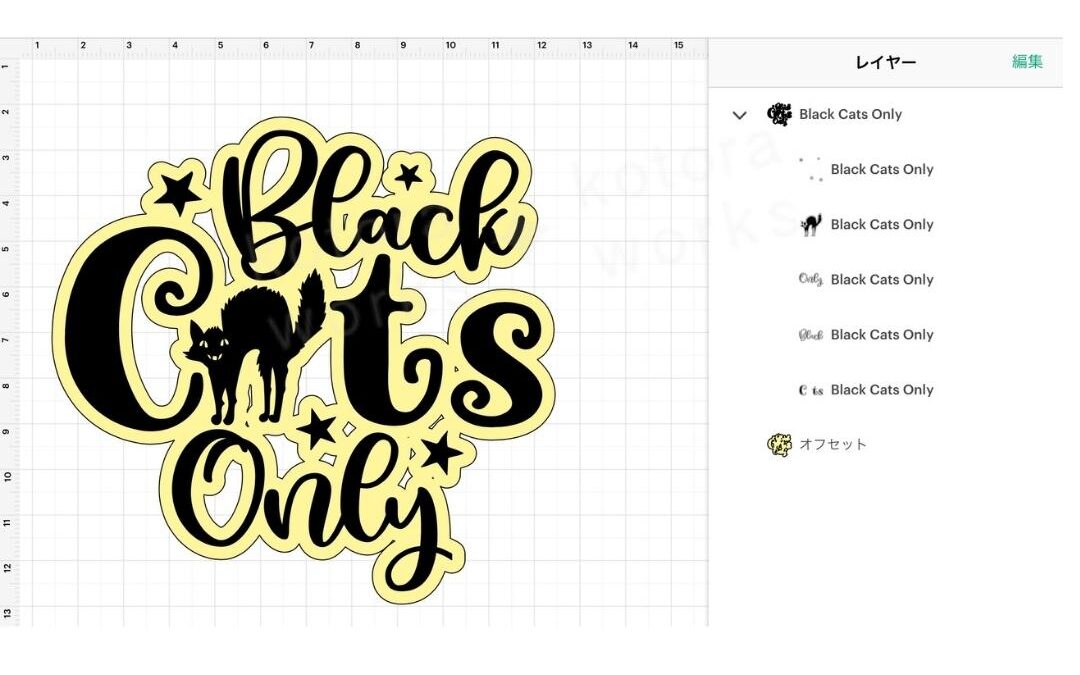
すると、このように画像の周りに複雑な土台が出来ました。色は分かりやすく黄色に変更しておきます。

これで完成でも良いのですが、もっとシンプルなシールにしてみましょう。
輪郭機能を使ってみよう
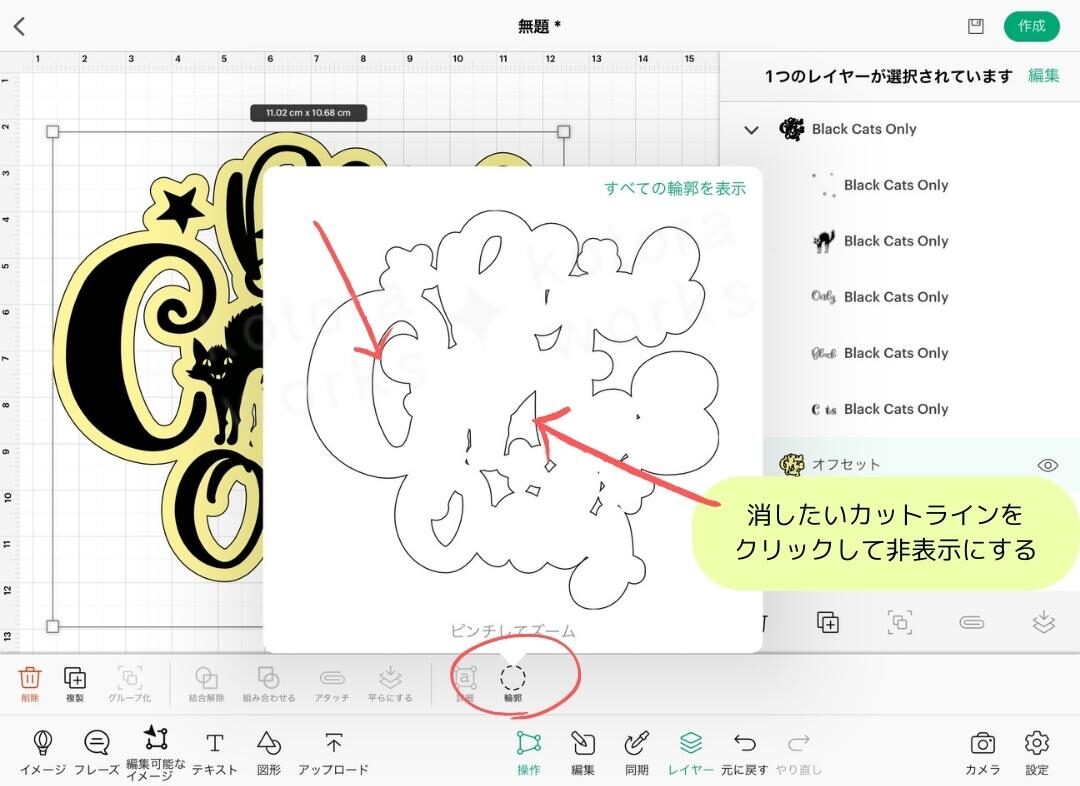
「輪郭」機能は、レイヤーのカットラインを表示して、カットする部分とカットしない部分を選ぶことができます。「オフセット」機能だけでは不要な穴が空いてしまう場合は、「輪郭」機能を使って穴だけ消してしまうことができるのです。
- オフセットレイヤーを選択し、「操作」タブの「輪郭」を押す。
- オフセットレイヤーの輪郭がプレビューされる。
- カットしたくない部分をクリックして選択解除する。
- キャンバスのどこかをクリックすると、「輪郭」の操作は終了

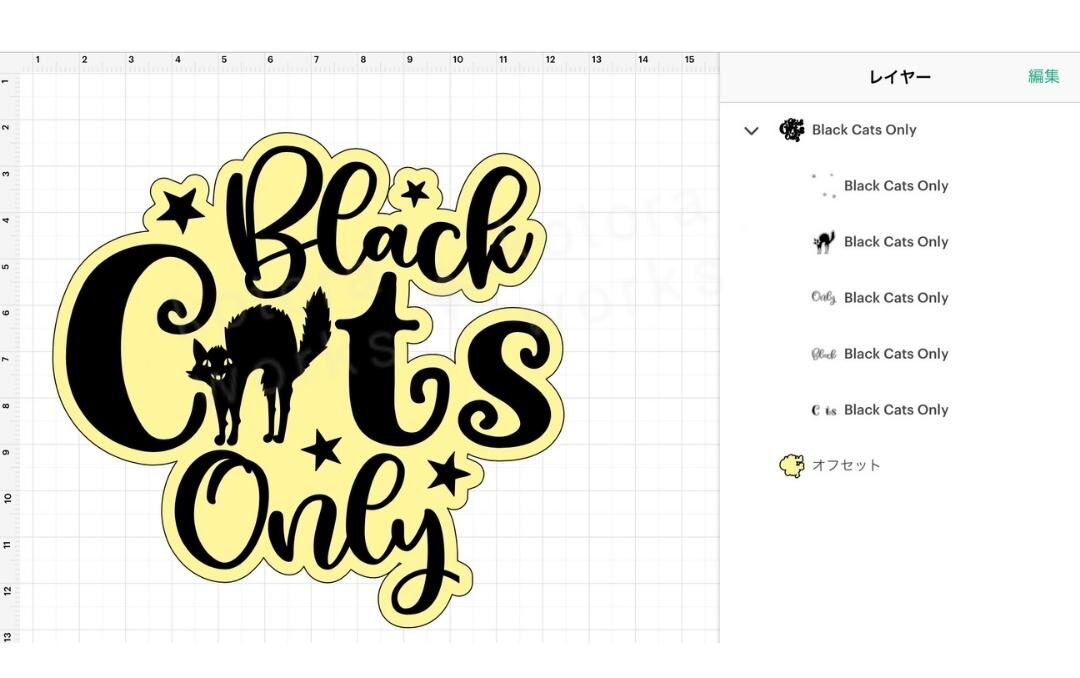
▼完成画像

これで、シンプルな土台のシールのデザインになりました。
ちなみに、カットラインの情報は消去されないので、いつでも消したカットラインを復活させることができます。便利!
テキストレイヤーに土台を作る
テキスト(文字)レイヤーでも、穴のあいていない土台を作ってみましょう。
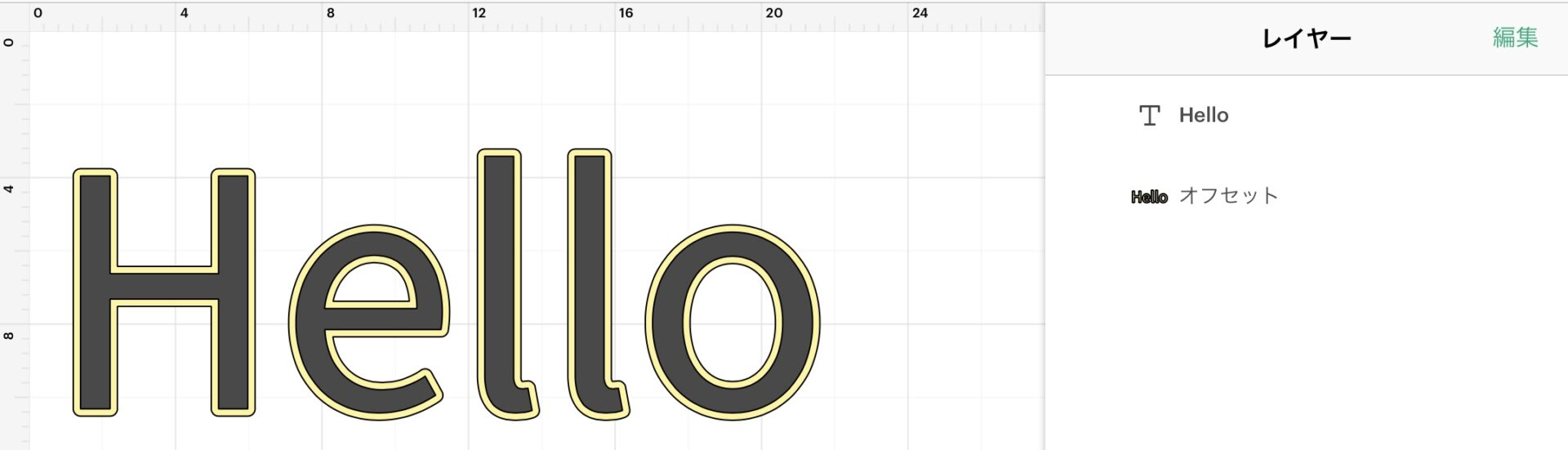
テキストを選択し、外側に0.2cm、角は丸の結合オフセットを選びます。

すると、元のテキストより少しだけ大きな土台が出来ました。オフセットで作ったレイヤーは、テキストレイヤーではなく画像レイヤーになります。
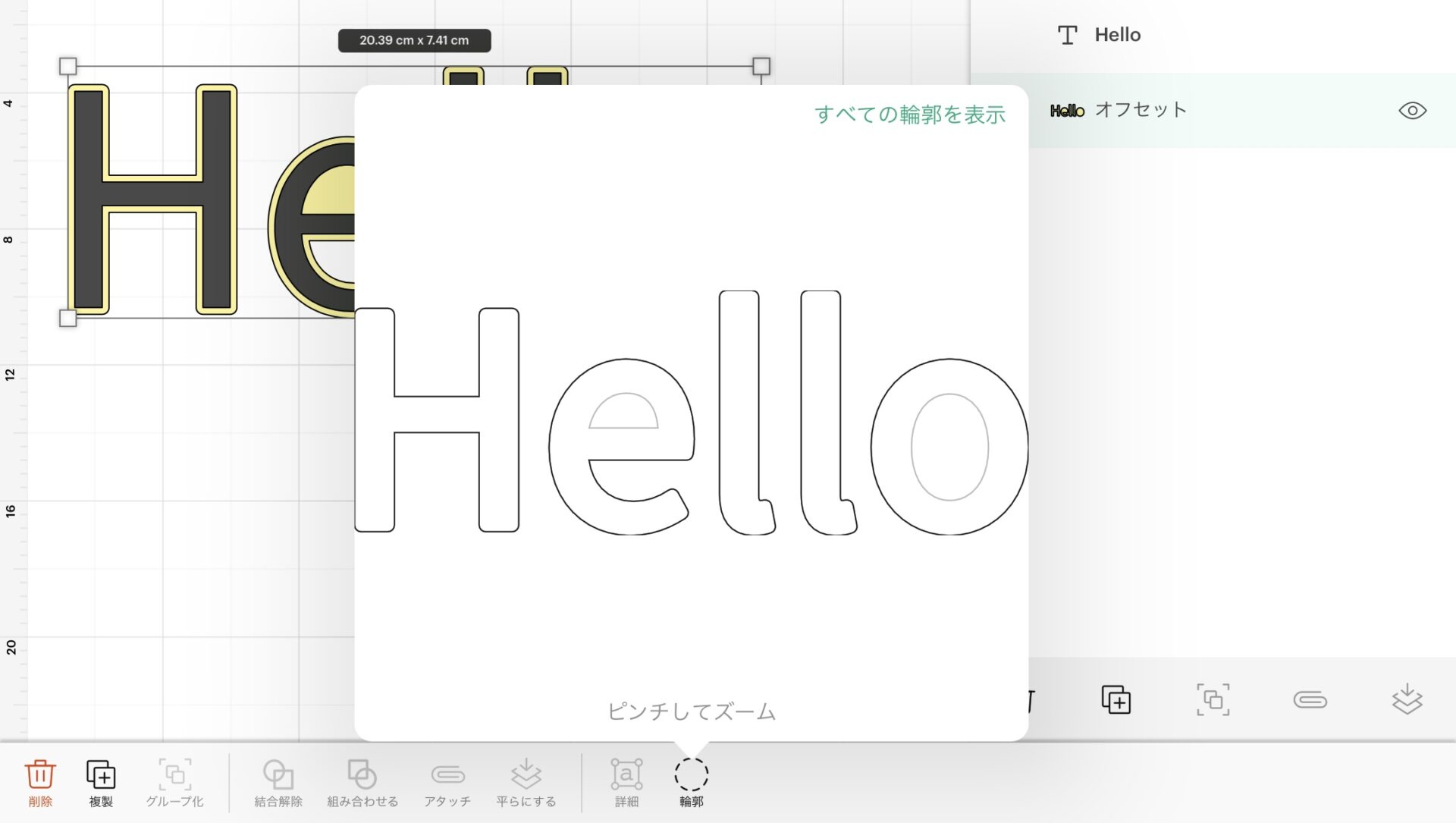
先程の猫画像のオフセットと同じように、「輪郭」を押します。
“e” と”o” の穴を残したいので、クリックして選択解除します。

キャンバスをクリックして終了。
 すると、このような文字の穴の部分が埋まった土台を作ることができます。
すると、このような文字の穴の部分が埋まった土台を作ることができます。
この記事では、「オフセット」の使い方を紹介しました。
「輪郭」と組み合わせると、デザインの幅がぐんと広がります。
ぜひ試してみてくださいね。